What web design trends will be big in 2022?
Table of Contents
1. Increased use of video and animation
As web developers, it’s important to stay up-to-date on the latest trends in web design. One trend that is seeing increased use is video and animation. This can be a great way to add visual interest to your website, and can help engage your audience.
Embedded videos
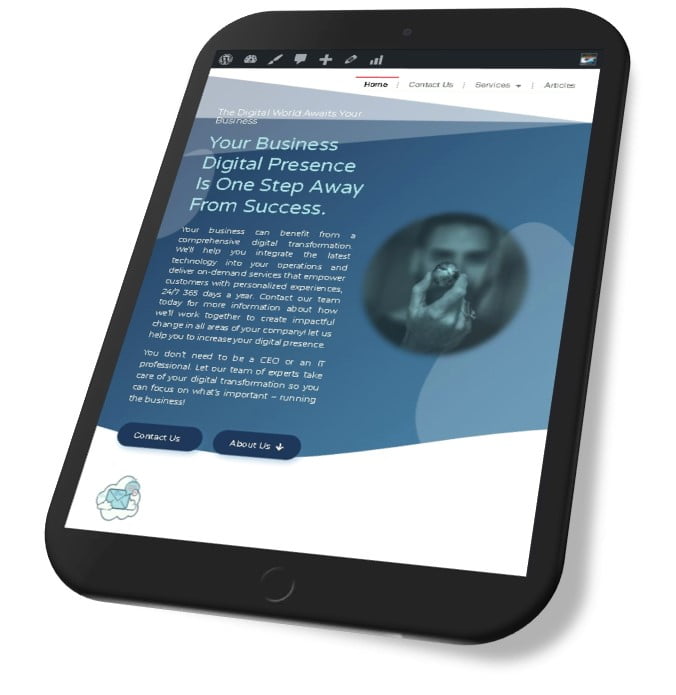
One of the web design trends for 2022 is using a video on your website homepage. A well-chosen video can convey a lot of information in a short amount of time, and it can help to set the tone for the rest of your website. Furthermore, a video can be a great way to grab visitors’ attention and encourage them to stay on your site. If you’re looking to give your website a fresh look for the new year, consider adding a video to your homepage. Look at SG Adventures
Lottie Animation
Lottie Animation is a new trend in web design that is seeing increased use. This technique uses vector graphics to create animations that are lightweight and can be easily embedded into websites. Lottie Animation is a great way to add visual interest to your website and can help engage your audience. The Lottie Animation library is available for free, and there are many tutorials available online that can help you get started with your own creations. If you’re looking for a way to add some visual interest to your website, Lottie Animation is definitely worth considering. Visit: lottiefiles.com
3D Design - Effect Of Depth
The popularity of 3D design is thanks to its immersive and engaging nature. It has been popular before and doesn’t lose its strong position among the top trends this year too. Involved by incredible opportunities of designing in a 3D environment, website creators may want to imitate the effect of depth in everything, from images to typography. Gradient coloring and shading can help create the illusion of depth, as well as experimenting with lighting effects. Interactive elements are also a great way to add a sense of depth to a design. By allowing users to manipulate elements on the page, you can give them a more three-dimensional experience.
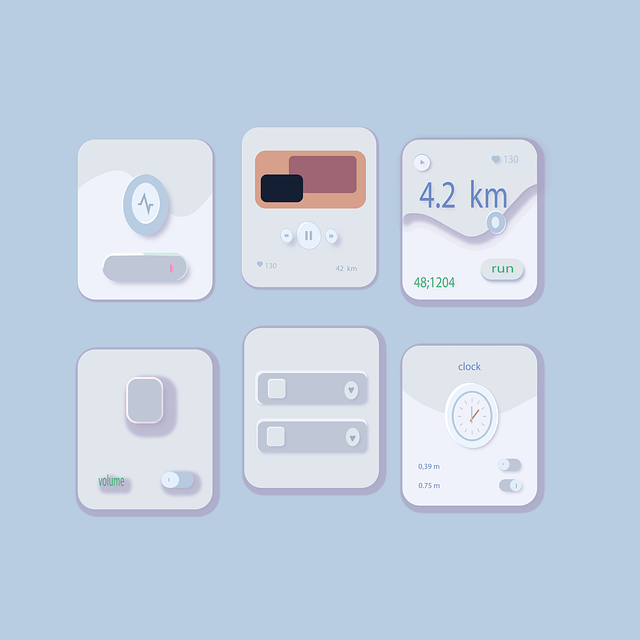
2. Clean, Neomorphism

Neumorphism is a relatively new style of graphic design that combines elements of both skeuomorphism and flat design. Neumorphic designs are characterized by soft, rounded edges, simple shapes, and subtle lighting effects. This style of design is often used for interface elements, such as buttons and icons. While neumorphism has only been around for a few years, it has already gained popularity among many designers. Neumorphic designs are often seen as more user-friendly and approachable than purely flat designs, and they have the potential to create a unique and eye-catching aesthetic. As neumorphism continues to evolve, we can expect to see even more amazing and innovative designs in the future.
3. Illustrated characters

While some trends come and go, illustrated characters have continued to be a prominent feature in homepage designs. This is due to the fact that characters add a unique element to a website that helps it to stand out from the rest. Additionally, characters can be positioned and placed in a way that is thoughtfully done and creates a memorable experience for users. Furthermore, who doesn’t love a great cartoon character? Illustrated characters help to create a fun and engaging experience for users, which is why they will continue to be popular in web design.
4. Non-Traditional Scrolling
One recent trend that has been gaining popularity is horizontal scrolling. This type of design allows users to scroll horizontally across the page to view content, rather than scrolling vertically. Horizontal scrolling can be used to create a more immersive experience for users or to simply present information in a more visually appealing way. While this type of design is not right for every website, it can be a great option for sites that have a lot of visual content, such as portfolios or image galleries. If you’re considering a horizontal scrolling website, be sure to balance the pros and cons carefully to ensure that it’s the right choice for your needs.
Whats Next..
The takeaway is that your website should be regularly updated to reflect the latest web design trends. If you’re not sure where to start, or you need help bringing your website up to date, contact Ekyos Digital Marketing Agency. We can help revamp your website so it looks great and functions well on all devices. Let us know how we can help you create a stunning website that will impress your customers and drive traffic and conversions.